Embed In Your Site
Note: This feature is available on our Boost and Ultra Plans. Contact us if you would like to upgrade your plan. Integrate Sched into your own website by using the simple embed code. Your audience stays on your site and can still publish updates to your site. Embed Tutorial Video During your free trial, embed integration works for logged-in admins only. Attendees will only see a link to your Sched site until you buy this option.
Install Instructions
Customizing Your Embed

Beautiful Examples of Embedding

Install the Embed Code in Your Site
Note: this feature is available on our Boost and Ultra Plans. Contact us if you would like to upgrade your plan.

- Go to Settings > Appearance and copy your embed code.
- Paste your embed code into your site where you want it to appear.

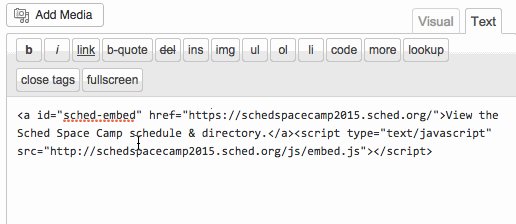
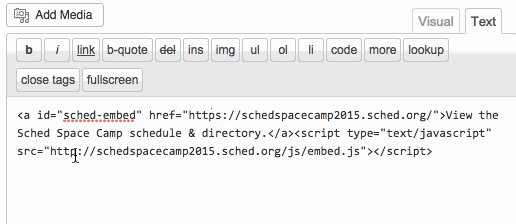
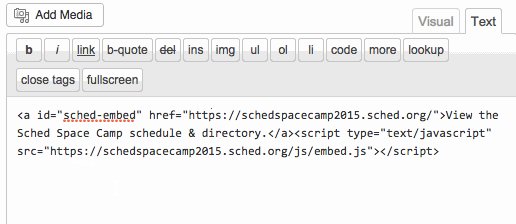
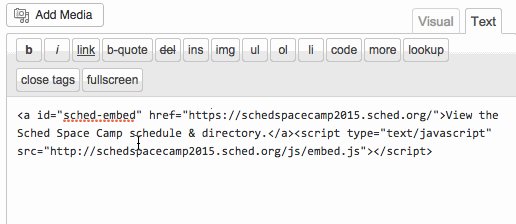
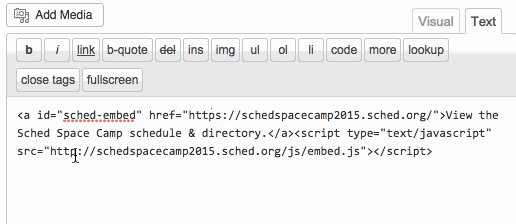
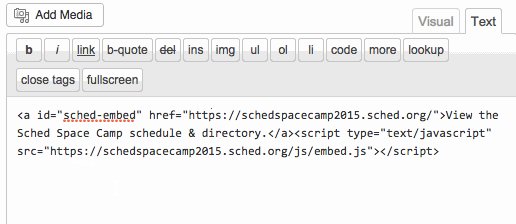
HTTPS / SSL Sites
If you are embedding into an HTTPS site, change each instance of HTTP inside the code to HTTPS and a secure version will be served. 

Install the Embed on a WordPress Site
WordPress Plugin
If you use a self-hosted version of WordPress to manage your event site, use the WordPress plugin to embed your schedule. Wordpress.com: The plugin does not work on WordPress.com sites. They filter out JavaScript and do not allow users to install plugins.

-
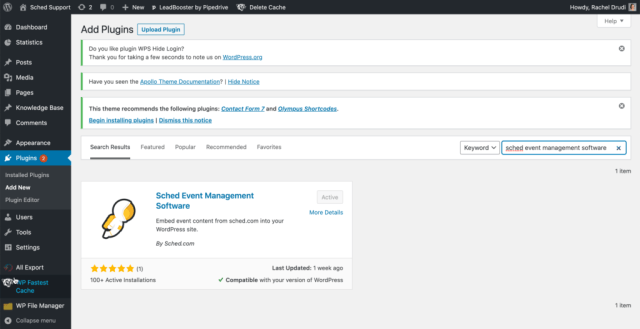
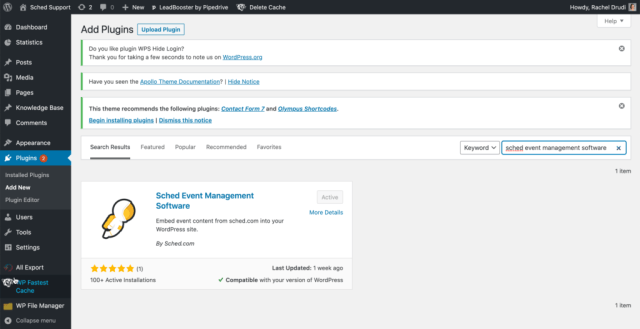
- Go to the Plugins menu in your WordPress dashboard.
- Click "Add New" and search for "Sched Event Management Software" to install and activate. Alternatively, you can download and manually install it.

- Customize your embed options on Settings > Appearance.
- Copy and paste the WordPress-optimized code into your site.
Copy Code Directly To Your WordPress Site
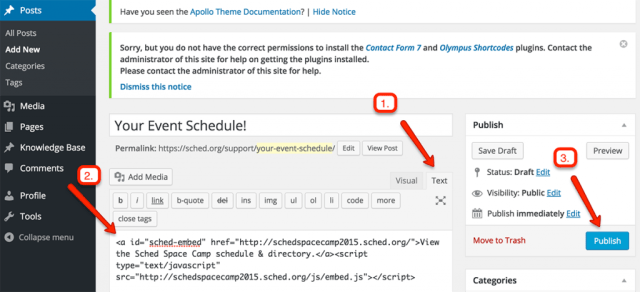
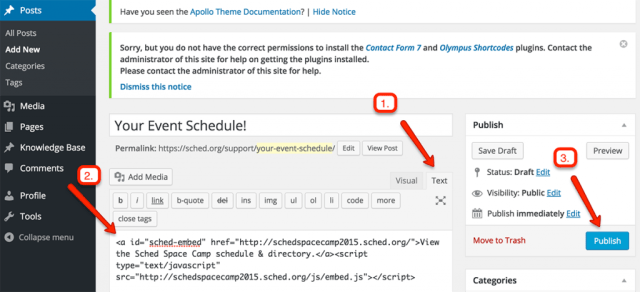
While we recommend using the plugin, you’re also able to copy and paste the embed code to your site. Create a new post or page and follow these steps:
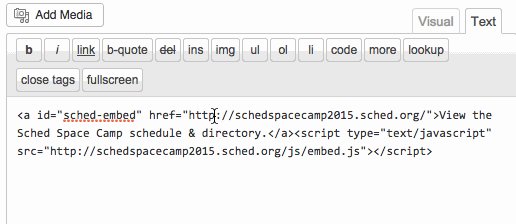
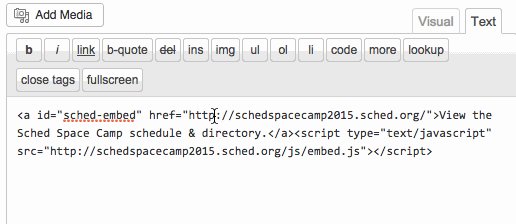
- Click the "Text" tab.
- Paste your Sched embed code into the text area.
- Click "Publish" to update your WordPress site.
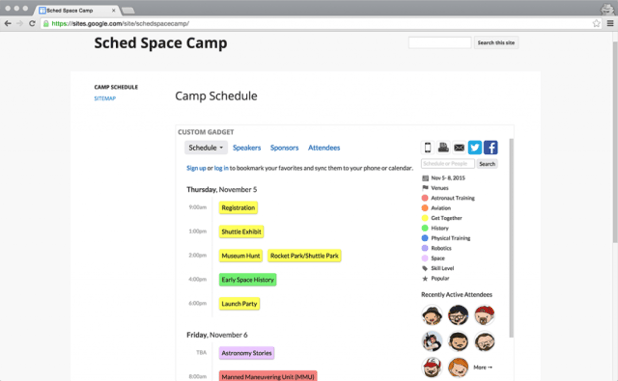
Install the Embed in a Google Site
Make a custom gadget to display your Sched page when embedding onto a Google Site. Please note: It's not possible to embed Sched on New Google sites. You use Classic Sites to embed Sched with the gadget.





Related search: embed without script tag
-
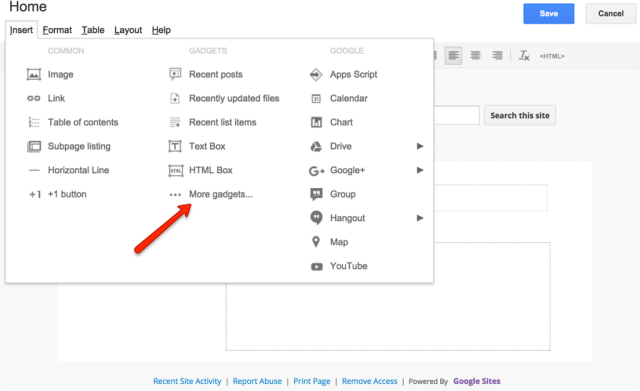
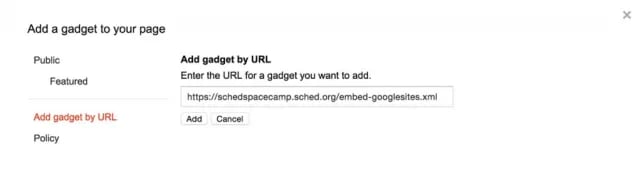
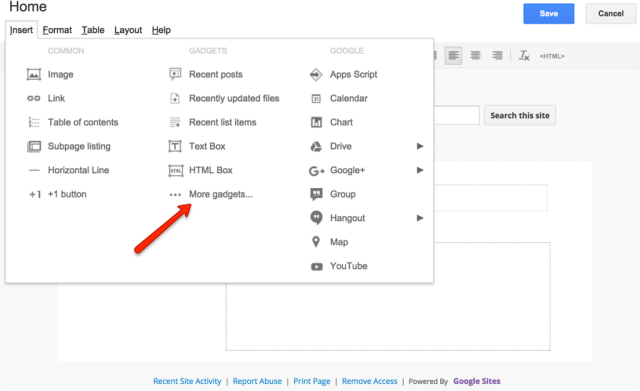
- When editing your Google Site, go to “Insert” and select “More gadgets.”

-
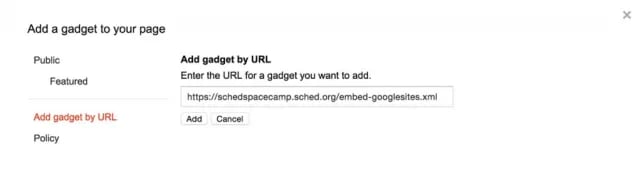
- Select "Add gadget by URL" and paste this URL: https://YOUREVENT.sched.com/embed-googlesites.xml
- Replace "YOUREVENT" with your Sched event subdomain and click "Add"

-
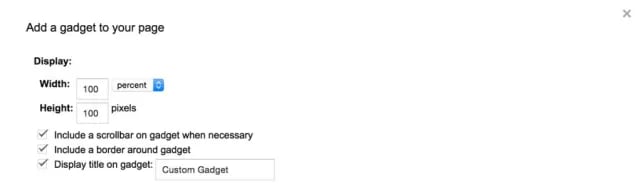
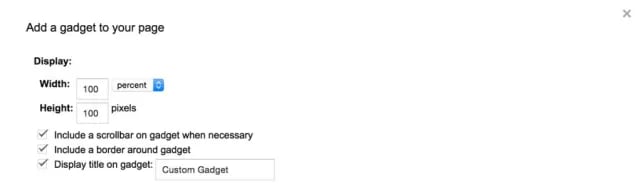
- In your gadget settings, set the width to 100 percent, and the height to at least 800 pixels. You can make the height taller to avoid scroll bars.
- Check the box for “Include a scrollbar on gadget when necessary,” and click "OK"

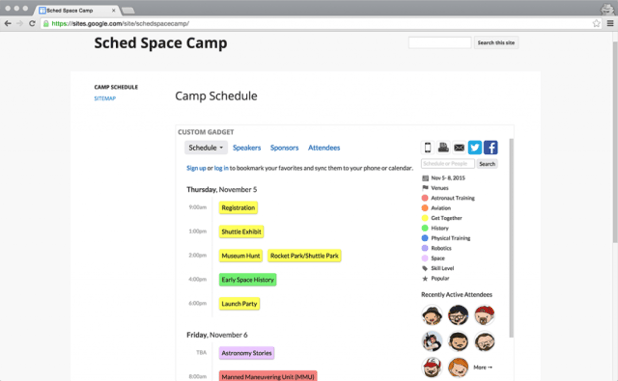
- You will see the custom gadget on your page. Click "Save" and you're done.

Embedding Different Pages
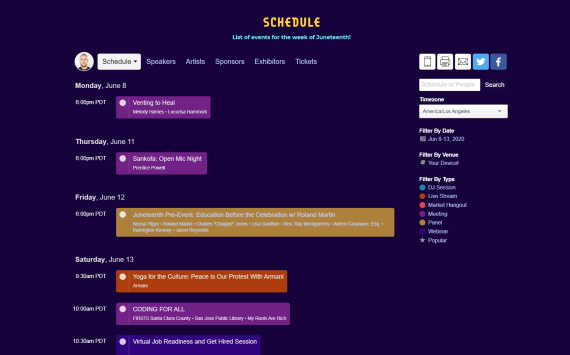
When you embed, your attendees start on the simple view of your schedule. You can also embed specific views of your schedule (simple, expanded, grid) or directory (speakers, sponsors, exhibitors).

- Go to Settings > Appearance.
- Click “Customize.”
- Select a view option from the "1. Choose Initial View" drop-down menu.
- Copy your updated embed code and install it on your site.

Remove Sidebar
The default sidebar includes ways to search and filter your schedule. You can remove it and a “Search” tab displays in your main menu instead.

- Go to Settings => Appearance.
- Click "Customize."
- Click to enable "Remove sidebar."
- Copy your updated embed code and install it on your site.

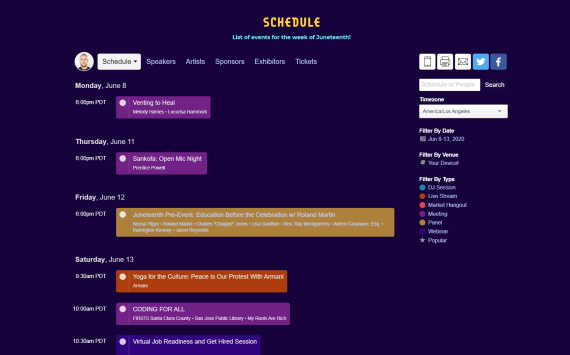
Dark Background
Increase readability on dark backgrounds, change the text to white (instead of black).
- Go to Settings > Appearance.
- Click "Customize."
- Click "Embed on dark background" to update the text color.
- Copy your updated embed code and install it on your site.

embedded Sched on their dark background theme: 

Adjust Width
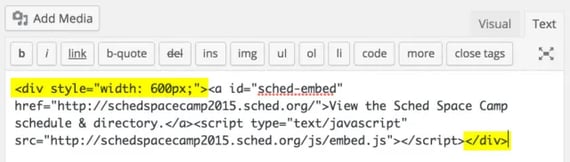
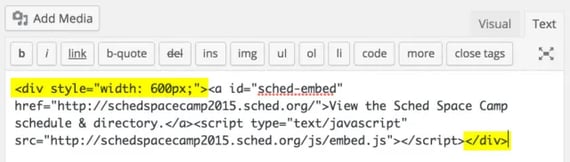
The embedded schedule is responsive and will scale to any width you place it in. You can manually control the width that the embed displays by wrapping it in a fixed-width div: <div style="width: 600px;"></div>. Example of wrapping the embed code in a fixed-width div:

Related search: embed without script tag

